Articles
Why do we round corners
A deep dive into the human attraction for roundness.
5 Principles of Exceptional Case Studies in UX Portfolios
Principles to help you write unique and compelling case studies for your portfolio.
How to Create a UX Vision Statement
Create vision statements using a collaborative, research-backed process to increase team members’ understanding and alignment of UX efforts.
UX Designers and Content Designers: A Framework for Collaboration
A director explains how his team got everyone on the same page.
Sponsor
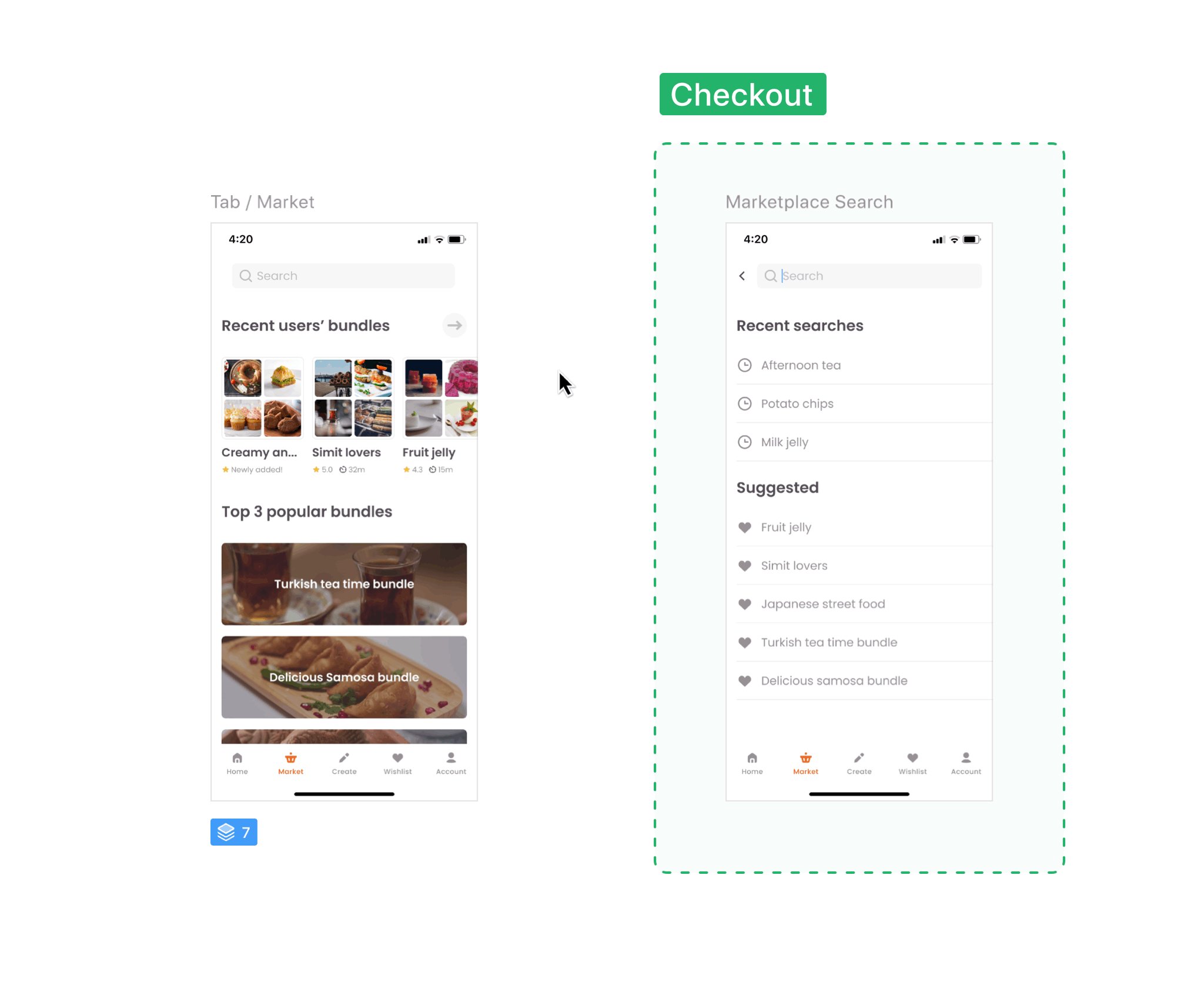
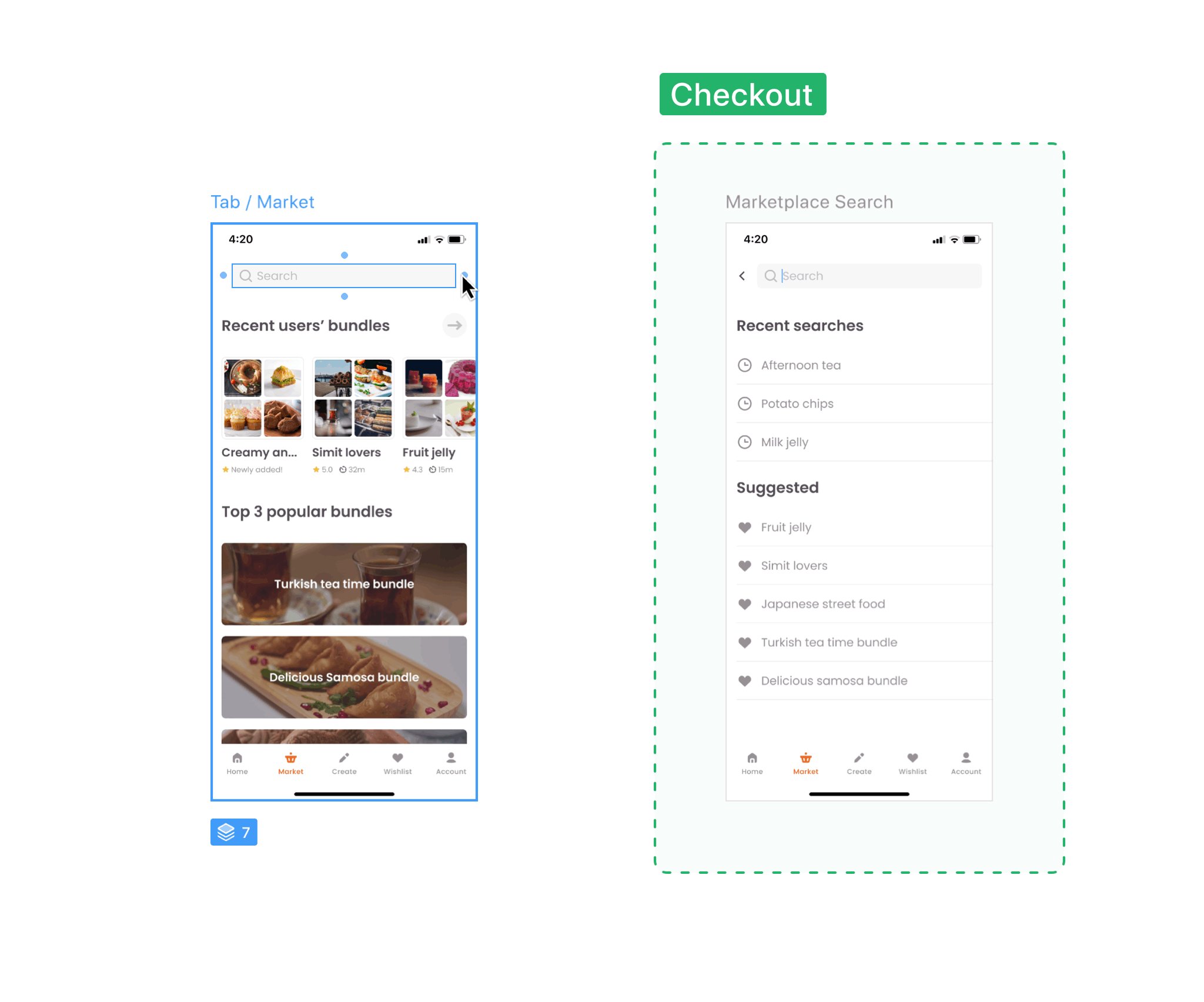
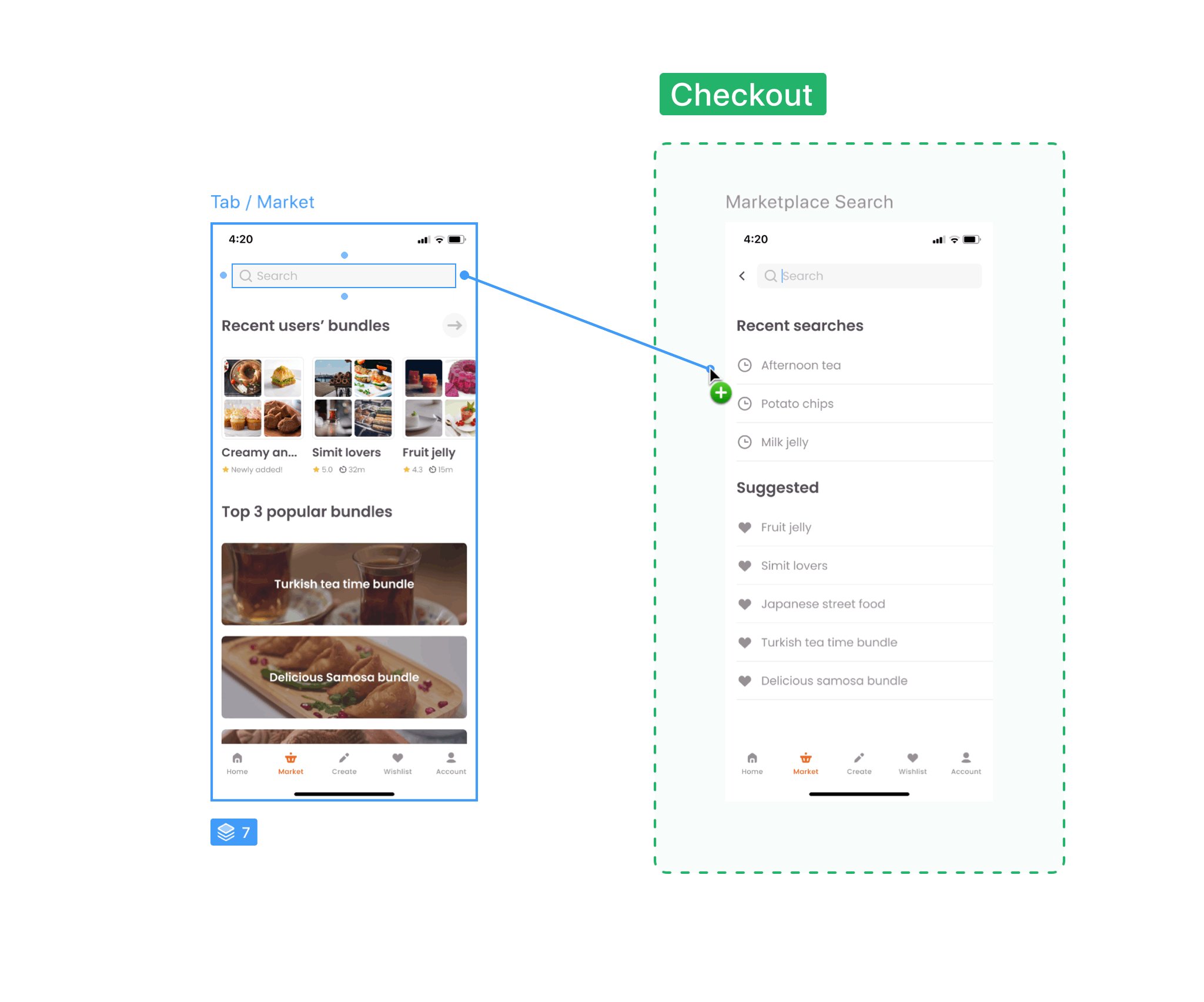
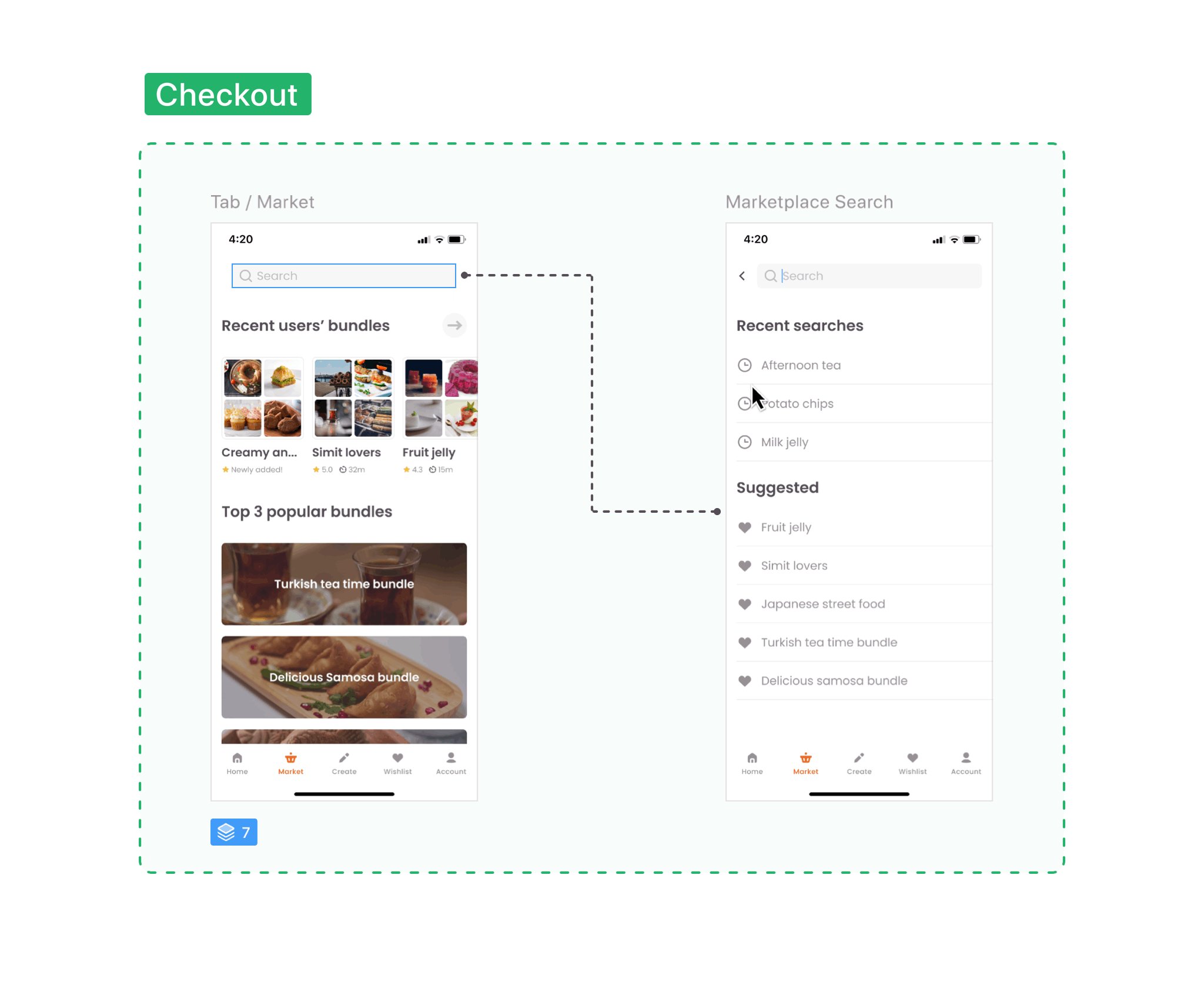
Introducing Flows: A New Way to Communicate Design Intention
Zeplin Flows let designers spend more time on design, less time explaining design files to the rest of the team. Use Flows to effortlessly highlight user journeys with native connectors, groups, and text labels — no more extra layers. Your team will always be on the same page and know exactly what to build.
Tools and Resources
Good News
A community for designers.
Morflax mesh
Design 3D illustrations and icons in a quick and engaging way.
Behind the scenes: How we updated Corners for Sketch
Get the inside scoop on the new and improved Corners in the Sketch Mac app.
5 Easy UI interactions in Principle that will make your design stand out
5 easy and highly effective UI animation techniques using Principle for Mac.
UX Portfolio
Kelly Chong
Kelly is a product designer at EukaPay.
Last But Not Least
Design Memes
Have a laugh at the ridiculousness of design culture.
“Questions about whether design is necessary or affordable are quite beside the point: design is inevitable. The alternative to good design is bad design, not no design at all.”
— Douglas Martin
Thanks to this issue’s sponsor: